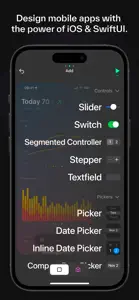
Leave a Review Play
Great potential, but needs improvement and a free trial/demo
Great potential, but needs improvement and a free trial/demo
I've been exploring Play as a design-to-code tool, and while it offers some inspiration and useful templates, I have a few concerns:
Paywall: I believe the app would benefit from offering a free trial or demo. As someone who is willing to pay, I'd like to see exactly what I’m getting before committing, especially when other tools like Figma already cover many of the same needs.
Figma Integration: When copying screens over from Figma, the dimensions and elements should be an exact match. Currently, they aren’t, which creates more work for the user. If Play wants to differentiate itself, it needs to streamline this process so that it saves time, not adds more.
SwiftUI and Animations: One major area for improvement is SwiftUI animations. If Play could show how animations are integrated into SwiftUI, it would provide real value beyond what Figma offers. Right now, it's not clear how animations would be applied, which limits its usefulness.
Time vs. Effort: If it takes longer to set things up in Play than it does to code directly from Figma, then there’s not much incentive to use it, aside from finding inspiration. The app should focus on being a true time-saver rather than just a tool for reference or inspiration.
Overall, I see a lot of potential here, but until these issues are addressed, it's hard to justify a full purchase when other platforms are already doing a similar job.Show lessInteresting Idea, clunky and buggy UX
disclaimer: i'm a developer not a designer.
I saw this in a youtube video and it looked pretty neat, so i had to check it out. I just spent an hour or so using this to to design simple app I'm working on. Honestly I'm pretty dissapointed.
Pros
- Library of beautiful UI components to choose from.
- Option to easily add components to stacks
- Ability to create components
- Allows code export (Part of the pro version, but looks pretty neat)
Cons:
- Serious Bugs
a. Undo action skipping over recent changes and undoing changes from the start of the session.
b. clicking on a component sometimes causing it to reset to its default appearance (incredibly annoying)
c. dragging components causing them to be hidden behind other components(usually would reappear on release but sometimes not)
Clunky:
a. Basic options unnecessarily hidden behind multiple menus (please let me change the color of a border without clicking through several menus!)
b. Unintuitive drag and drop, I spent so much time trying to insert a stack into a view in the position i wanted, with other components jumping into the space i wanted to fill instead.
Verdict: Has some good ideas, but its pretty halfbaked.After losing about 30 minutes of design work from a component resetting with no way to undo, I won't be trying the paid version. Even without that issue, I wouldn't recommend it. It just doesn't really offer anything besides the code generation, and as a developer it's honestly easier to just write the code. This app needs major work if it's going to compete with something like Figma.Show lessLogin problem
keep Showing Could Not Connect, Make sure you are connected to the internet.